 FREE INSTALLATION
FREE INSTALLATION
 FREE INSTALLATION
FREE INSTALLATION
 FREE INSTALLATION
FREE INSTALLATION
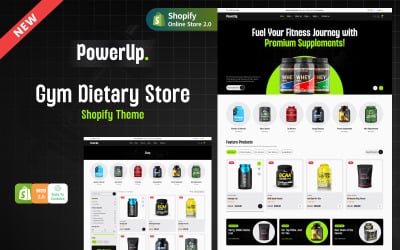
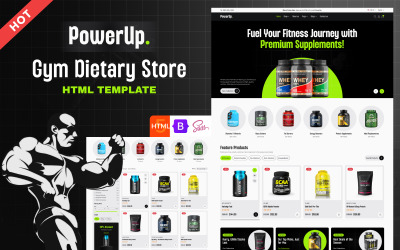
Powerup - Shopify-thema voor fitness- en fitnesssupplementen door uiparadox
 FREE INSTALLATION
FREE INSTALLATION



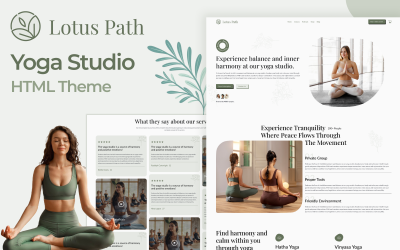
Lotus Path - Yoga & Fitness Studio HTML-websitesjabloon door uiparadox


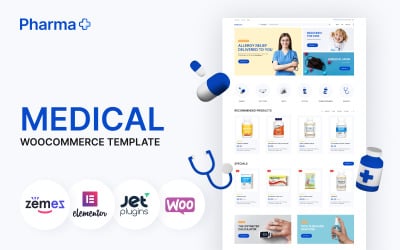
Medlife - Multifunctionele responsieve WooCommerce-winkel voor medicijnen en medicijnen door Webdigify


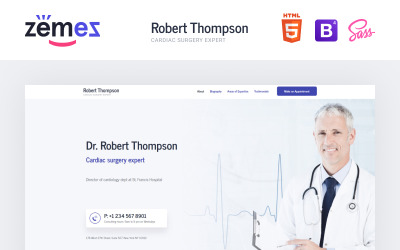
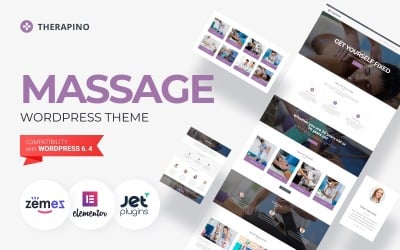
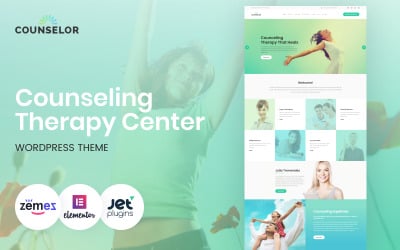
Therapino - Fysiotherapie WordPress-thema door ZEMEZ

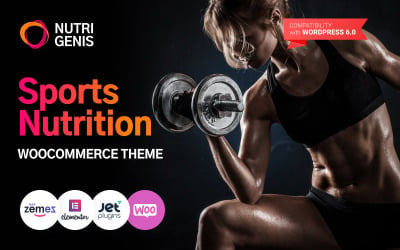
Nutrigenis - WordPress-thema sportvoeding door ZEMEZ











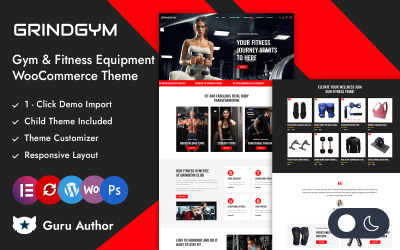
Grindgym - Fitness-, yoga- en fitnessapparatuurwinkel Elementor WooCommerce Responsief thema door codezeel

Chirobon - Chiropractor en fysiotherapie WordPress-thema door Technowebstore

 FREE INSTALLATION
FREE INSTALLATION
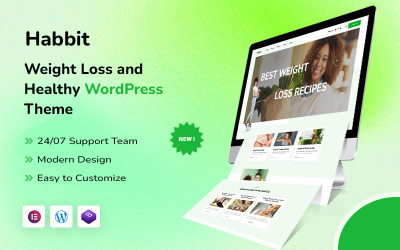
Habbit – Gewichtsverliesrecepten, Fitness & Gezondheidscoaching Cosmetica WordPress-thema door DreamIT
 FREE INSTALLATION
FREE INSTALLATION
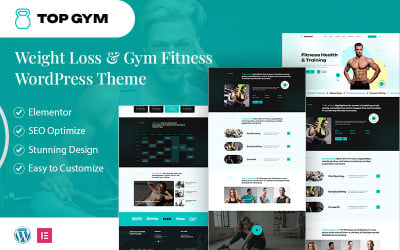
Topgym – Gewichtsverlies & Fitness WordPress Thema door DreamIT



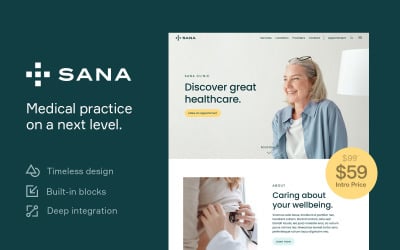
Sana | Medisch WordPress-thema door tesothemes

B-Right - Zakelijke HTML-websitesjabloon door bitspeck

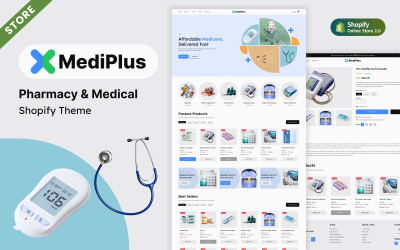
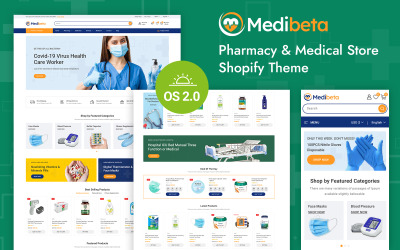
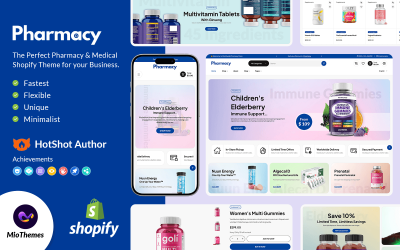
Apotheek - Medisch & Kliniek Shopify 2.0 Thema door MioThemes

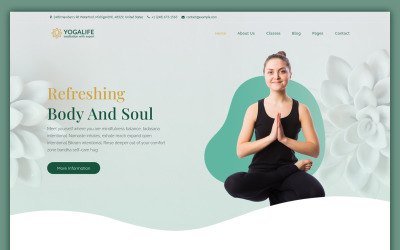
Yogalife - Yoga & Meditatie WordPress Thema door Brickthemes

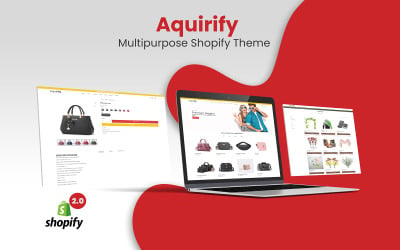
Aquirify 2.1 - Multifunctionele Shopify Them- OS 2.0 door ThemesHawk

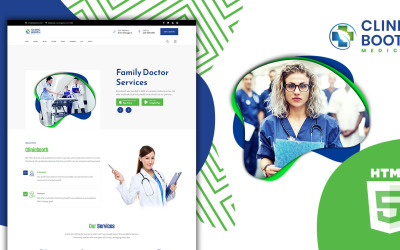
Sjabloon voor bestemmingspagina's van Clinicbooth Medische kliniek en kantoor door Metropolitanthemes

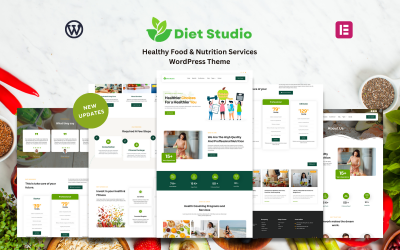
Diet Studio - WordPress-thema voor gezonde voeding en voeding door Waheed-Web-Studio

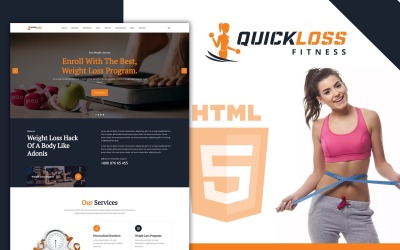
Bestemmingspaginasjabloon voor Quickloss Gewichtsverlieskliniek door Metropolitanthemes
Beste verzameling website-sjablonen voor het beste gewichtsverlies voor uw projecten
Stel dat u een website voor gewichtsverlies wilt maken. In dat geval, of het nu gaat om fysieke lessen of een online informatieproduct, wilt u de gemakkelijkste en goedkoopste weg kiezen zonder concessies te doen aan de kwaliteit. Dat pad is Templateog体育首页. We hebben een breed scala aan door experts gemaakte sjablonen voor websites voor gewichtsverlies, die allemaal volledig kunnen worden aangepast aan al uw zakelijke behoeften.
Kenmerken en kenmerken van sjablonen voor dieet- en gewichtscorrectie
Nadat u een website-ontwerp voor gewichtsverlies hebt geselecteerd, kunt u eenvoudig de aanpassingen maken die het uniek maken voor uw bedrijf.
Kies uit een reeks functies, modules en widgets van uw CMS-paneel, inclusief een galerij waarmee u alle media kunt weergeven die u maar wilt, van voor en na successen met gewichtsverlies tot afbeeldingen van recepten met een laag vetgehalte. Op visueel gebied kunt u ook uw kleurenschema aanpassen aan het merkimago van uw bedrijf en een professionele uniforme identiteit creëren.
Uw publiek zal nooit worden beperkt met Templateog体育首页-sjablonen voor voedingsdeskundigen. Deze sjablonen voor dieetwebsites profiteren van compatibiliteit tussen verschillende browsers en een volledig responsief ontwerp, waardoor bezoekers er toegang toe hebben op elk apparaat naar keuze. Daarnaast zullen uw klanten dol zijn op de gebruiksvriendelijke navigatiefuncties, zoals vervolgkeuzemenu's, die hen naar de informatie en producten leiden die ze nodig hebben.
Naast alle geweldige functies en stijlen die beschikbaar zijn, zorgen we ervoor dat u een soepele ervaring zult hebben, zelfs als technologie niet uw sterkste punt is. Bij elke aankoop krijgt u gratis toegang tot een 24-uurs levenslange ondersteuningsservice.
Waarom wachten om uw bedrijf online te lanceren? Met sjablonen voor gewichtsverlies is het gemakkelijk om vandaag nog aan de slag te gaan!
Wie moet een website voor dieet- en gewichtscorrectie maken?
Met de websitesjablonen kan iedereen een pagina bouwen en aanpassen zonder dat er freelancers, ontwerpers of webontwikkelaars bij betrokken zijn. Het is een geweldige manier om een bron te creëren voor gebruikers die geen ervaring hebben met webontwikkeling of een aanzienlijk budget hebben om bijvoorbeeld een bestemmingspagina van een webstudio te bestellen.
Er zijn nuttig voor professionals die betrokken zijn bij:
- yogalessen;
- allerlei sportclubs;
- persoonlijke trainerprogramma's;
- fitness of sportschool;
- gezonde levensstijl;
- supplementen en vitamines;
- sport beheerder;
- fabrikant van sportkleding;
- team- of clubpromotor;
- sport-agent;
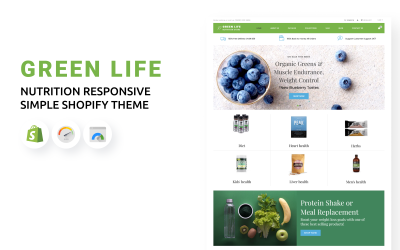
- voedingswinkels;
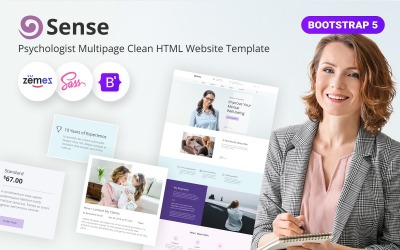
- psychologie sessies;
- voedingssupplementen winkel;
- sportschool;
- apps voor het tellen van calorieën en meer.
Deze optie is ook geweldig voor professionele ontwikkelaars als een kant-en-klare oplossing om het complexe proces van het bouwen van een website te vergemakkelijken.
Hoe maak je een succesvolle website voor gewichtsverlies?
Besloten om iets te gaan doen wat je al lang uitstelt: een website maken? Heb je een WordPress-sjabloon voor afvallen gekocht, maar wist je niet wat je ermee moest doen? Laten we alles in volgorde bespreken.
Een domein kiezen
Een domein is niet zomaar een set letters. Dit is het visitekaartje van de site. Daarom moet de keuze correct worden benaderd.
Bepaal wat er op uw site komt. Wordt dit een online winkel of een kunstblog? Wil je een originele naam bedenken of trefwoorden gebruiken? Uw beslissing zal bepalen hoe gedenkwaardig uw site zal zijn. U wilt dat gebruikers terugkomen.
Een domein kopen, hosting, SSL
Nu moet u ervoor kiezen om een SSL-certificaat te hosten en te verbinden met uw site. Hosting is een service die u serverruimte en software biedt om uw site te beheren. Denk aan virtuele of shared hosting, geschikt voor de meeste locaties.
Een SSL-certificaat is een beveiligingsstandaard die zorgt voor een versleutelde verbinding tussen de browser van de gebruiker en de site. We zullen het basis hostingplan kiezen. Om te beginnen is het geschikt voor de meeste sites. Hosting kun je beter een jaar aansluiten: dan krijg je korting en betaal je minder. Als u later meer middelen nodig heeft, kunt u het tarief wijzigen.
Ga terug naar de bestelwizard en zet een vinkje voor het SSL-certificaat. Klik op de knop "Betalen". U kunt voor diensten betalen via een online betalingssysteem.
Hosting instellen
Na betaling kom je op de instellingenpagina. Via het controlepaneel kunt u uw hosting beheren. Het is nodig voor de geavanceerde configuratie van de site. Wil je weten hoe je met het controlepaneel werkt, lees dan de kennisbank van de hostingprovider.
Het CMS installeren
In deze stap moeten we het WordPress CMS installeren. Dit kan met één klik, simpelweg door op het selectievakje naast WordPress te klikken. CMS — site voor contentbeheersysteem. Hiermee kunt u het uiterlijk van pagina's aanpassen, inhoud uploaden en aanvullende services aansluiten.
WordPress — een van de meest populaire CMS. Het is een kant-en-klaar hulpmiddel om blogs, online winkels en andere webprojecten te maken. Het hielp bij het maken van 30% van alle websites ter wereld.
Hier kunt u een login en wachtwoord instellen om verder in te loggen op het CMS. Deze gegevens worden opgeslagen in uw kabinet en komen ook in uw contact-e-mailadres.
Uw site is niet meteen beschikbaar op het geselecteerde adres - het duurt even voordat het domein actief is. Maar u kunt werken met de site die aanwezig is op het tijdelijke technische adres.
Nu maken we een site:
- Zoek de knop "WordPress-paneel".
- Klik erop, ga naar de inlogpagina. Voer de login en het wachtwoord uit het CMS in.
Nu kunnen we de site bewerken. Laten we bijvoorbeeld het thema wijzigen, de plug-in Elementor aansluiten en het eerste bericht schrijven.
Sjabloongewichtsverlies is een leeg ontwerp voor uw site, dat het uiterlijk van de basiselementen bepaalt: koptekst, menu en berichten. Plug-ins — extra functies die het gebied verbeteren.
Veelgestelde vragen over websitesjablonen voor gewichtsverlies
Wat heb ik nodig om een WordPress-websitesjabloon voor gewichtsverlies te installeren?
Laten we het doen:
- Pak het gedownloade archief uit. Wij zijn geïnteresseerd in de grootste bibliotheek.
- Je hebt ook een domein en hosting nodig (lees meer over domein- en hostingregistratie).
- Ga naar Uiterlijk - Thema's.
- Download het thema door op Toevoegen te klikken.
- Er wordt een pagina geopend met de melding dat het thema is geïnstalleerd. Klik nu op Activeren.
- Installeer de plug-ins. Ga naar Uiterlijk - Plugin installeren.
- Selecteer alle plug-ins en klik op Installeren — Toepassen.
- Klik op Terug naar het vereiste installatieprogramma voor plug-ins.
- Selecteer alle plug-ins en klik op Activeren — Toepassen.
We gaan naar de console en zien de sjabloon met geïnstalleerde plug-ins en in het beheerderspaneel zijn er nieuwe secties van de sjabloon. Dat is het.
Waarom voegt WordPress de websitesjabloon voor gewichtsverlies niet toe via het beheerdersdashboard en geeft het de foutmelding van een incompatibel archief?
WordPress accepteert zip-archieven van de sjabloon. Pak het thema uit op je computer en zip het dicht.
Er is geen style.css-bestand. Ik kan de websitesjabloon voor gewichtsverlies niet installeren. Wat moet ik doen?
Het bestand style.css bevindt zich in een andere map. Pak het archief uit, ga naar de map en je zult zien dat themabestanden niet in een andere map staan, maar in een andere map zijn genest.
Hoe voeg ik een video van YouTube in om toe te voegen aan de websitesjabloon voor gewichtsverlies?
In versies van WordPress 4.0 en hoger is dit een ingebouwde functie. Kopieer gewoon de URL uit de adresbalk en plak deze in het item waar u de video wilt laten verschijnen.
