
 SALE
SALE Crystal Wash - Modèle WordPress Elementor pour lave-auto et mécanicien automobile par Hasnain_Developer

ThePRO - Personal Portfolio WordPress Theme par ThemeREC
 FREE INSTALLATION
FREE INSTALLATION Merimag - Elementor Blog Magazine et Actualités Thème Wordpress par WebteStudio
 FREE INSTALLATION
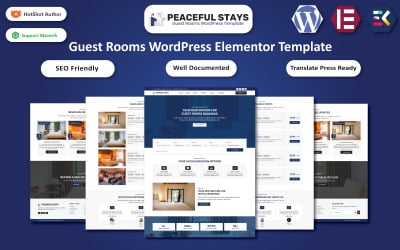
FREE INSTALLATION Séjours paisibles - Modèle WordPress Elementor pour chambres d'hôtes, hôtels et complexes hôteliers par Hasnain_Developer
 FREE INSTALLATION
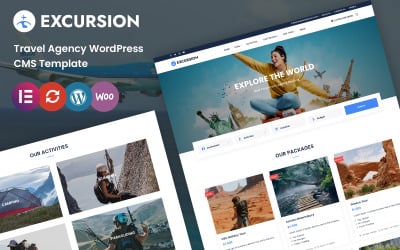
FREE INSTALLATION Excursion – Thème WordPress pour visites et voyages par TemplateMela
 FREE INSTALLATION
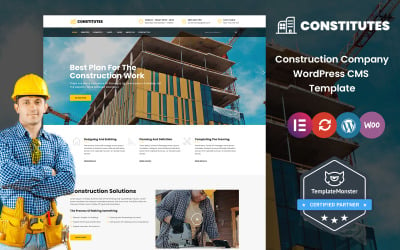
FREE INSTALLATION Constitue - Thème WordPress pour le bâtiment et la construction par TemplateMela

 FREE INSTALLATION
FREE INSTALLATION Dentelest - Thème WordPress pour médecins et dentistes par TemplateMela
 FREE INSTALLATION
FREE INSTALLATION ArtGallery - Thème WordPress Elementor pour musées et galeries d'art par TemplateMela

 FREE INSTALLATION
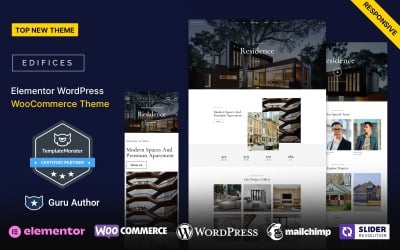
FREE INSTALLATION Edifices - Thème WordPress pour l'architecture et l'immobilier par TemplateMela
 FREE INSTALLATION
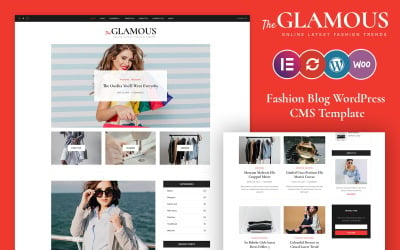
FREE INSTALLATION The Glamous - Thème WordPress pour magazines et blogs de mode par TemplateMela
 FREE INSTALLATION
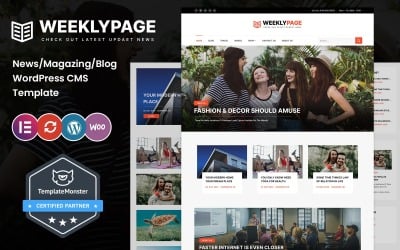
FREE INSTALLATION Weeklypage - Thème WordPress pour blog d'actualités et de magazines par TemplateMela
 FREE INSTALLATION
FREE INSTALLATION  FREE INSTALLATION
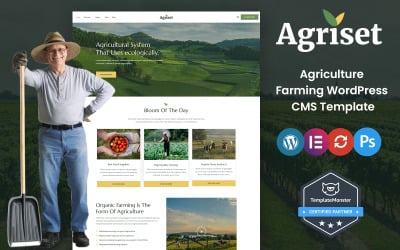
FREE INSTALLATION Agriset - Thème WordPress pour ferme et agriculture biologiques par TemplateMela
 FREE INSTALLATION
FREE INSTALLATION FoodMeal – Thème WordPress pour la restauration et l'alimentation par TemplateMela
 FREE INSTALLATION
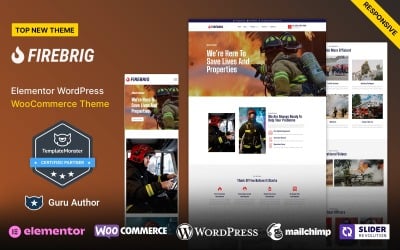
FREE INSTALLATION Firebrig - Thème WordPress pour la sécurité et les pompiers par TemplateMela
 FREE INSTALLATION
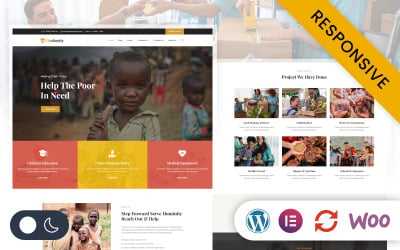
FREE INSTALLATION Oncherity - Thème WordPress réactif Elementor pour œuvres de charité, dons et organismes à but non lucratif par codezeel
 FREE INSTALLATION
FREE INSTALLATION  FREE INSTALLATION
FREE INSTALLATION Snap Genius - Modèle de site Web Elementor pour éditeur de photos AI par Hasnain_Developer
 FREE INSTALLATION
FREE INSTALLATION  FREE INSTALLATION
FREE INSTALLATION Automobile - Thème WordPress Elementor pour la mécanique automobile et la réparation automobile par Webdigify
 FREE INSTALLATION
FREE INSTALLATION Actunews - Thème WordPress Elementor News et Magazine par WebteStudio
 FREE INSTALLATION
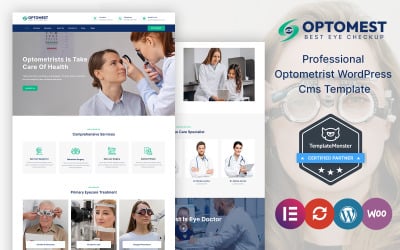
FREE INSTALLATION Optomest - Thème WordPress pour optométristes et soins oculaires par TemplateMela
 FREE INSTALLATION
FREE INSTALLATION  FREE INSTALLATION
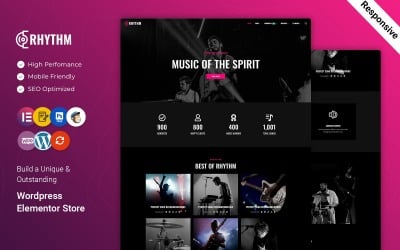
FREE INSTALLATION Rhythm - Thème WordPress Elementor Musique et Groupe par Webdigify
 FREE INSTALLATION
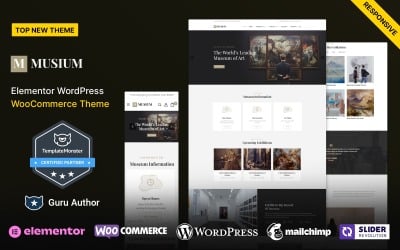
FREE INSTALLATION Musium - Thème WordPress pour galerie d'art et musée par TemplateMela
 FREE INSTALLATION
FREE INSTALLATION Édulation - Thème WordPress pour l'éducation par TemplateMela
 FREE INSTALLATION
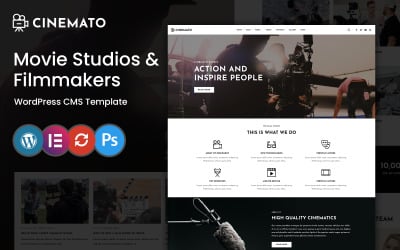
FREE INSTALLATION Cinemato - Thème WordPress pour studio de cinéma et réalisateur par TemplateMela
 FREE INSTALLATION
FREE INSTALLATION  FREE INSTALLATION
FREE INSTALLATION Restauration - Planificateur de mariage, chef personnel, thème WordPress pour entreprise de restauration + Elementor par Webdigify
 FREE INSTALLATION
FREE INSTALLATION Skyline - Thème WordPress pour éléments d'affaires polyvalents pour la construction et l'immobilier par Webdigify
 FREE INSTALLATION
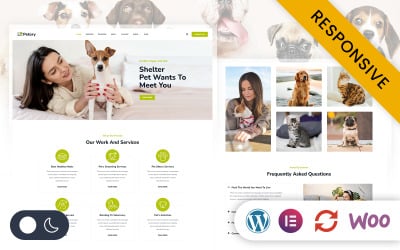
FREE INSTALLATION Petory - Thème WordPress réactif Elementor pour soins et animaleries pour animaux de compagnie par codezeel
 FREE INSTALLATION
FREE INSTALLATION Lyricsmus - Thème WordPress Musique par TemplateMela
Collection Premium de modèles de chargement paresseux Elementor
Les sites Web WordPress modernes doivent non seulement être beaux, mais aussi se charger rapidement. De plus, les visiteurs souhaitent trouver rapidement les informations dont ils ont besoin. Cependant, si vous avez beaucoup de contenu, cette tâche devient plus difficile. Par exemple, vous pouvez avoir plusieurs pages et diviser le contenu en morceaux plus petits. Une autre façon d'optimiser serait de compresser les images. Vous pouvez facilement réduire la taille d’une image en la compressant. Il en va de même pour les vidéos. Heureusement, il existe une option alternative à la création d'une page Web à chargement rapide avec un contenu de haute qualité : les modèles de chargement différé Elementor.
Qu'est-ce qu'un thème Lazy Load Elementor et pourquoi en dépendre ?
Les modèles de chargement paresseux Elementor sont un type de thème Web qui permet d’accélérer les temps de chargement et d’améliorer l’expérience utilisateur. Il garantit que les utilisateurs ne voient que ce qui les intéresse puisqu'il ne charge pas les photos qui se trouvent en dehors de l'écran. Autrement dit, les autres photos ne sont visibles qu’en faisant défiler la page. L'idée est claire : pourquoi présenter une image qu'on ne peut pas voir actuellement à l'écran ? En tant que tel, le chargement paresseux est l’un des moyens les plus rapides d’optimiser les pages. Ainsi, si votre site contient de nombreuses photos, le résultat pourrait être très efficace. Par conséquent, en augmentant la vitesse de chargement, il devient plus convivial et plus facile à utiliser.
Cela implique que si un contenu particulier est nécessaire, il ne sera disponible que lorsque cela sera nécessaire. Cela permet de réduire la taille de la page ainsi que le temps de téléchargement, ce qui améliore considérablement les performances. Ils fonctionnent parfaitement sur tout projet Web comportant de nombreuses photos ou autres graphiques. Cela garantit que le multimédia n'est téléchargé que lorsqu'un utilisateur le demande. Par conséquent, votre ressource est plus rapide que jamais.
Même avec des connexions lentes, vous pouvez optimiser l'expérience en ligne en minimisant les requêtes inutiles et en optimisant les vitesses de navigation. Sans rien renoncer en termes de look !
Vidéo de chargement paresseux d’Elementor
Les vidéos sont largement visionnées, mais elles peuvent ralentir vos pages. Le chargement paresseux est un moyen de réduire cet effet. Avec cette méthode, la vidéo n'est pas intégrée ou publiée avant d'être affichée. Au lieu de cela, seules les images d'aperçu sont accessibles. En conséquence, un site Web se lance plus rapidement au départ, car la lecture de la vidéo ne démarre que lorsque l'utilisateur clique dessus. Cependant, cela signifie également que les utilisateurs doivent télécharger manuellement la vidéo.
La vérité est que tout le monde ne regardera pas vos vidéos. Malgré tous vos efforts, tous les visiteurs en ligne n’aiment pas regarder des vidéos en arrière-plan. Cela signifie que vous ralentissez votre site sans raison. Si vous utilisez la méthode de chargement différé, vous n'aurez pas ce problème.
Qui bénéficierait des images de chargement paresseux d’Elementor ?
L'optimisation est importante pour tous types de projets, en particulier ceux comportant de nombreuses photos et images d'arrière-plan. Une page Web sans aucun contenu visuel semble simple et trop simple. Pendant ce temps, les visiteurs aiment toujours quand une page Web fonctionne bien. Après tout, personne ne veut attendre trop longtemps pour obtenir les informations dont il a besoin. Par conséquent, lorsqu’il y a beaucoup de concurrence dans votre niche, il est très important de bien réussir.
Par exemple, vous pourriez avoir une boutique en ligne dans laquelle vous vendez des pièces d’ordinateur. De nombreuses autres boutiques en ligne vendent les mêmes choses. Les gens préfèrent quitter une page si son temps de lancement est excessif. Dans ce cas, vous perdez des clients potentiels. Il en va de même pour les sites personnels sur lesquels vous faites la publicité de vos services ou produits. Il est donc essentiel de garantir que les personnes obtiennent rapidement et sans problème les informations dont elles ont besoin.
Cette collection est compatible avec l'outil de création de pages visuelles Elementor. Cela signifie que la mise en page peut être modifiée en faisant glisser et en déposant les éléments que vous souhaitez modifier sans toucher au code source. C’est excellent pour les personnes qui débutent car elles n’ont rien à coder. De plus, les mises en page sont flexibles, vous permettant de créer des designs simples et sophistiqués.
Enfin, ces produits sont livrés avec tous les composants dont vous avez besoin, ils sont donc parfaits pour de nombreux projets :
- des blogs ;
- boutiques en ligne;
- portefeuilles personnels;
- portails commerciaux;
- pages de destination ;
- et beaucoup plus.
Caractéristiques des modèles de chargement paresseux WordPress Elementor
Les effets d'animation et la technologie avancée des thèmes à chargement paresseux d'Elementor les distinguent. Avec un éditeur glisser-déposer, ils sont faciles à modifier, ce qui en fait le bon choix pour développer des conceptions Web contemporaines. De plus, vous pouvez utiliser des outils de conception intéressants tels que des arrière-plans, des polices et des couleurs personnalisés avec des curseurs ou des carrousels qui ne manqueront pas d'intriguer les visiteurs. De plus, la mise en cache intégrée facilite les processus de chargement rapides. De plus, le design est époustouflant avec des fonctionnalités interactives intéressantes telles que des pop-ups et des animations de défilement. En outre, vous bénéficiez de conceptions fiables et compatibles avec les appareils mobiles qui fonctionnent bien sur n'importe quel appareil. Cela augmente les niveaux d'engagement parmi divers groupes d'utilisateurs, quel que soit leur emplacement.
Les autres caractéristiques importantes sont :
- Installation rapide : La configuration des modèles Elementor est assez simple et ne nécessite que quelques clics.
- Nature réactive : les thèmes sont multiplateformes et fonctionnent bien sur tous les appareils tels que les smartphones, les tablettes et les ordinateurs portables.
- Prêt pour WPML : Développez un site international (RTL inclus) pour les visiteurs de différents pays du monde.
- Plusieurs pages prêtes à l'emploi : Ces mises en page vous permettront de renseigner des sections telles que la page d'accueil, notre entreprise, nos services, nos projets, nous contacter, etc.
- Plusieurs widgets : il comporte de nombreuses parties utiles intégrées ; par conséquent, il n’est pas nécessaire d’installer d’autres éléments supplémentaires.
- Lien social : profitez des options de médias sociaux intégrées telles que Twitter et Facebook afin de pouvoir y annoncer votre projet.
- Google Maps : Il est facile d'ajouter des géocartes interactives.
- Documentation détaillée : pour une installation facile, suivez les instructions professionnelles étape par étape des fournisseurs.
Un guide pour trouver le meilleur modèle Elementor avec effet de chargement paresseux
- Tout d’abord, réfléchissez au type de mise en page que vous souhaitez. S'agit-il d'un site de commerce électronique, d'entreprise, personnel ou d'une seule page ?
- Après avoir pris votre décision, consultez les modèles dotés des fonctionnalités nécessaires.
- Regardez sa compatibilité avec votre version WordPress et les plugins (en option) tels que WooCommerce, Revolution Slider, MailChimp, etc.
- Lisez également ce que d’autres utilisateurs ont dit sur les modèles et leurs créateurs.
- Enfin, vérifiez que tout s'affiche correctement sur les plateformes mobiles. Cela rendra l’UX optimale partout, quel que soit le gadget dont dispose l’utilisateur.
Profitez de Lazy Load avec les thèmes Elementor : gratuits et payants
Il est raisonnable de chercher à économiser de l’argent et à recevoir quelque chose gratuitement. Néanmoins, veuillez considérer les inconvénients suivants :
- Les cadeaux ne contiennent pas toutes les fonctionnalités et il faut donc se procurer les plugins supplémentaires. Par conséquent, vous passerez du temps à chercher celui qui correspond à vos préférences.
- Pas de support. À long terme, cela peut signifier que vous devrez faire face à des défis par vous-même. Cela implique une connaissance approfondie du système WordPress.
Des contenus gratuits sont accessibles à tous et sont particulièrement utiles pour ceux qui ont du mal à proposer quelque chose d'unique. De plus, les cadeaux pourraient être utiles pour des projets personnels ou pour s'entraîner (par exemple, pour apprendre à travailler avec un modèle).
Top 3 des meilleures ventes de Templateog体育首页
- ThePRO est un excellent moyen pour les indépendants, les agences, les startups et les entreprises de montrer facilement leur travail. Avec une conception entièrement réactive, la prise en charge de Contact Form 7 et un plugin WPML, ce modèle vous offre d'innombrables façons de créer un superbe portfolio.
- Medilar est le thème WordPress parfait pour la présence Web d'un centre médical ou de santé. Un seul clic suffit pour la configuration, et il existe deux présentations de page d'accueil différentes et 180 options de langue disponibles via GTranslate.
- Keira est une mise en page moderne pour les professionnels de la création, les agences et les portefeuilles d'entreprises. Profitez de trois versions (sombre, clair et bleu), d'un design réactif, d'une importation de démonstration en un clic et d'un code prêt pour le référencement.
Méthodes de mise en œuvre de Parallax
FAQ sur les modèles de chargement paresseux Elementor
Comment puis-je connaître les meilleurs modèles de chargement paresseux Elementor pour moi ?
Attention au panneau de gauche. Vous pouvez ajouter plus de balises, choisir des couleurs, modifier les paramètres de compatibilité, etc. Avant de télécharger quoi que ce soit, veuillez tester les démos en mode live.
Pourquoi utiliser des modèles de chargement paresseux Elementor prêts à l’emploi ?
Ceci est important si vous disposez de nombreux fichiers multimédias. Vous n'avez pas à perdre votre temps à créer une toute nouvelle page Web et à décider où placer ses différentes parties pour qu'elle soit simple à naviguer. La fonction de chargement paresseux réduira la durée du processus de chargement.
Est-il important d’utiliser les modèles de chargement paresseux Elementor avec des mises en page adaptées aux mobiles ?
Les conceptions réactives garantissent qu'une page Web fonctionne correctement sur des appareils dotés d'écrans de différentes tailles. Cela permet de garantir que tous ceux qui visitent passent un bon moment. De plus, les moteurs de recherche classent les sites réactifs plus haut, ce qui les rend plus faciles à trouver.
Pouvez-vous m'aider à installer un modèle ?
Oui! Veuillez envisager de demander le service d'installation de sites Web .