


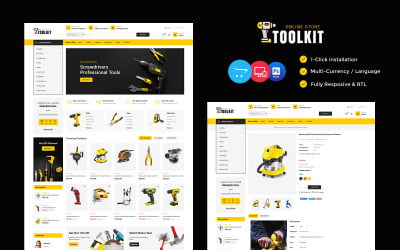
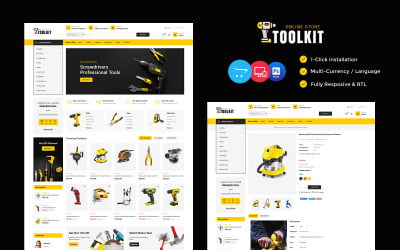
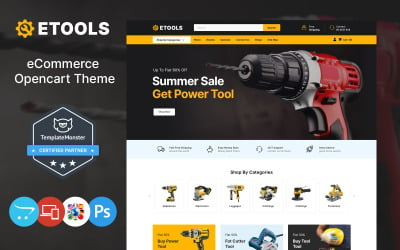
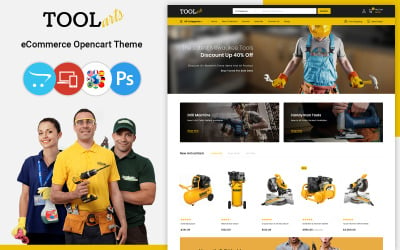
Etools - Werkzeugladen, Elektro- und Handwerkzeuge OpenCart Theme von TemplateMela

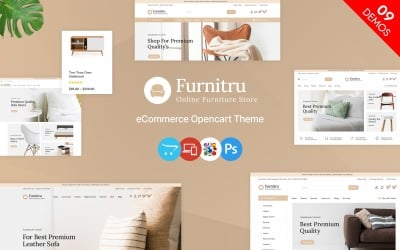
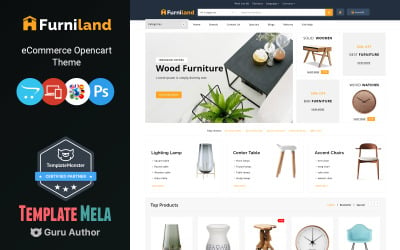
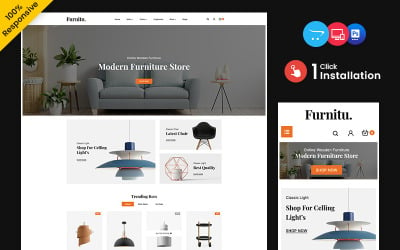
Furnitru – Mehrzweck-OpenCart-Theme für Möbelgeschäfte und Mode von TemplateMela

Lexicon - Mehrzweck-OpenCart-Vorlage für ein Geschäft für Küche, Kunsthandwerk und Zubehör von TemplateMela


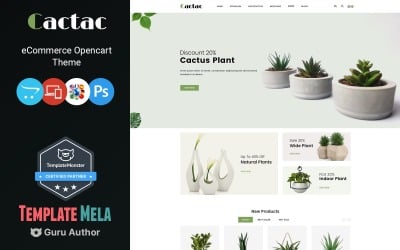
Cactac - Plant Shop OpenCart Vorlage von TemplateMela

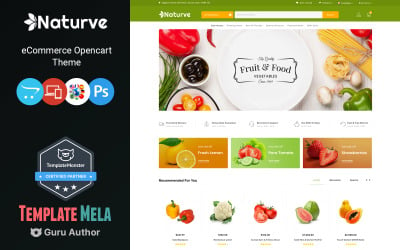
Veggies - Mehrzweck-OpenCart-Vorlage für Bio- und Gemüseprodukte von TemplateMela



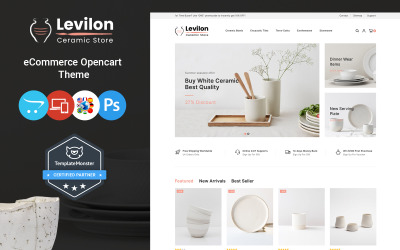
Levilon - OpenCart-Thema für Keramik und Handwerk von TemplateMela

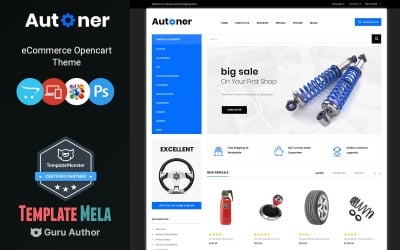
Autoner - OpenCart-Vorlage für den automatischen Ersatzteilspeicher von TemplateMela

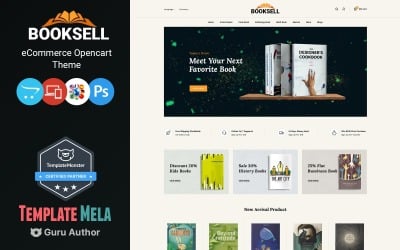
Booksell - OpenCart-Vorlage für Schreibwaren- und Büchergeschäfte von TemplateMela

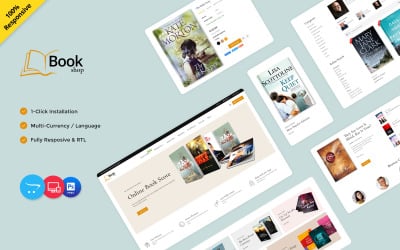
Buchhandlung - Buchhandlung, eBook, Geschichte, Comic und Buchhandlung Opencart Responsive Theme von Webdigify

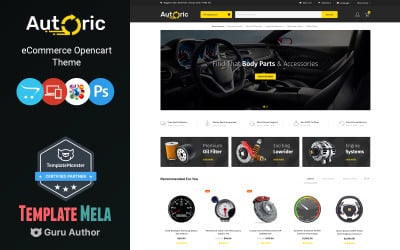
Autoric - OpenCart-Vorlage für Ersatzteil- und Werkzeugladen von TemplateMela

Chocobites - Opencart-Website-Vorlage für Schokolade, Süßigkeiten, Backwaren und Kuchen von Webdigify

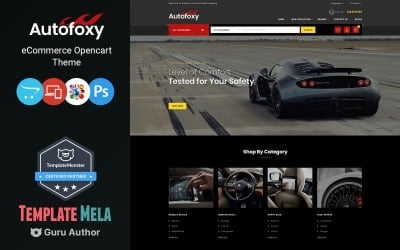
Autofoxy - Auto Ersatzteil Shop OpenCart Vorlage von TemplateMela

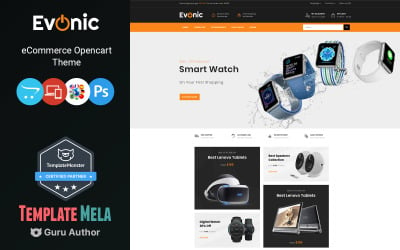
Evonic - OpenCart-Vorlage für Elektronik- und Mehrzweckshops von TemplateMela

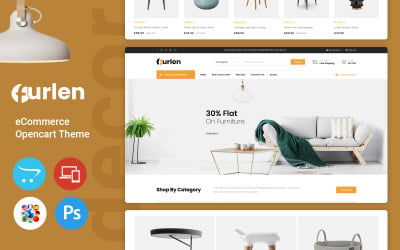
Furlen - OpenCart-Vorlage für ein Geschäft für Wohndekor und Möbel von TemplateMela

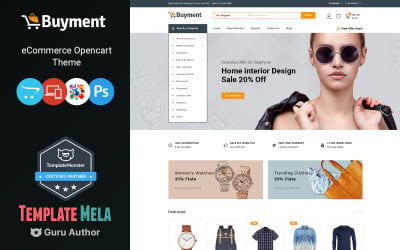
Buyment - Mega Store und Mehrzweck-OpenCart-Vorlage von TemplateMela

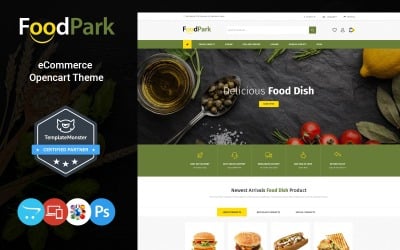
FoodPark - OpenCart-Vorlage für Lebensmittel und Restaurants von TemplateMela

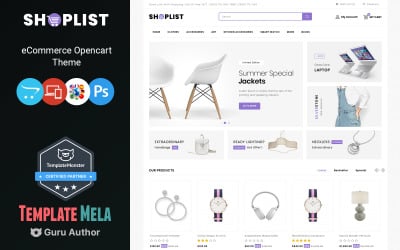
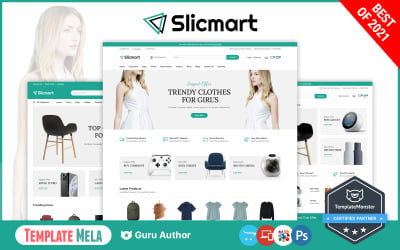
Shoplist - Mega Store und Mehrzweck-OpenCart-Vorlage von TemplateMela


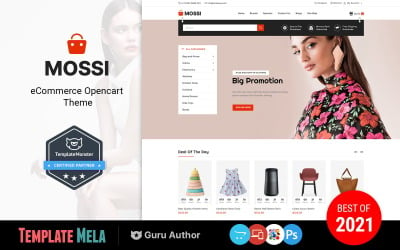
Mossi - OpenCart-Theme für Modegeschäfte und Accessoires von TemplateMela

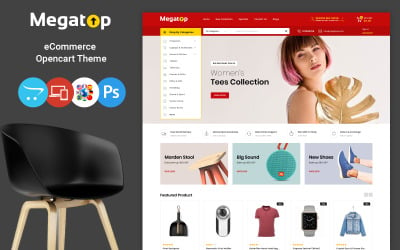
Megatop – Mehrzweck-OpenCart-Vorlage für Megashops von TemplateMela

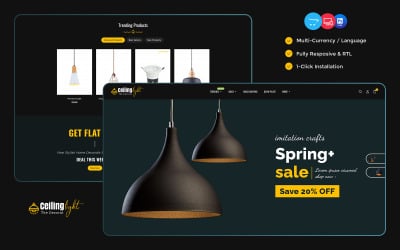
Beleuchtung - Moderner Online-Shop für Lampen und Beleuchtung und Opencart-Theme für Möbelgeschäfte von Webdigify

Coffee Place - Kaffee und Getränke und Café OpenCart-Vorlage von TemplateMela


Foodezia - Restaurant Store OpenCart Vorlage von TemplateMela

Wintenic - Wein- und Getränkeshop OpenCart-Vorlage von TemplateMela

Crazy - Minimal Fashion Store OpenCart Responsive Theme von Webdigify

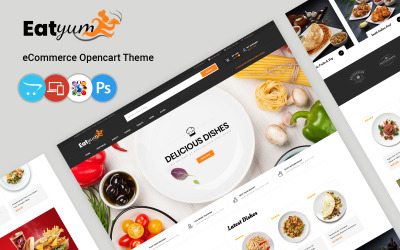
Eatyum - OpenCart-Vorlage für Restaurants und Lebensmittelgeschäfte von TemplateMela

Medistar - OpenCart-Vorlage für Medikamente und Mehrzweckprodukte von TemplateMela



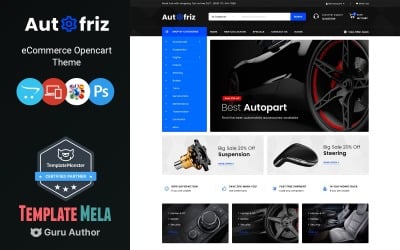
Autofriz - OpenCart-Vorlage für Autoteile- und Werkzeuggeschäft von TemplateMela
Opencart Lazy Load Themes für eine Hochgeschwindigkeits-Website
Die Geschwindigkeit der Website ist das Hauptkriterium, dank derer der Benutzer so lange wie möglich auf der Website bleibt. Wenn Sie über hochwertige Inhalte, viele Videos und Text verfügen, müssen Sie Opencart- Lazy-Load-Themen für Ihren Shop verwenden. Ansonsten verlassen viele Besucher trotz beeindruckender Informationen Ihre Website.
Warum benötigen Sie die Lazy-Load-Funktion?
Die Ladegeschwindigkeit ist ein entscheidendes Merkmal zur Website-Optimierung , insbesondere für Suchmaschinen wie Google. Diese Metrik betrifft:
- Verweildauer des Besuchers auf der Website;
- Prozentsatz der Kaufablehnungen;
- Platz im Bio-Vertrieb;
- Kosten pro Klick in der bezahlten Suche.
Der Hauptgrund für das langsame Laden von Seiten ist die große Größe von Bildern und Videos. Mithilfe von PageSpeed Insights empfiehlt Google mehrere Methoden zur Optimierung von Inhaltsdateien: Komprimierung, Caching und Lazy Loading.
Diese Funktion ist für die Optimierung der Geschwindigkeit beim Herunterladen von Mediendateien verantwortlich. Das System wählt Inhaltselemente aus, die für die Seitendarstellung oder Benutzerinteraktion nicht kritisch sind. Während diese Funktion ausgeführt wird, werden die Bilder erst dann hochgeladen, wenn der Besucher der Webressource sie benötigt. Abhängig von den Einstellungen können sie beim Scrollen zu einem Teil der Seite oder beim Klicken auf ein Element angezeigt werden. Wir empfehlen dies für Off-Screen-Medien. Off-Screen-Komponenten sind Inhalte unterhalb des Teils der Seite, den der Benutzer gerade betrachtet. Da Besucher beim ersten Aufruf der Seite keine Hintergrundbilder sehen, verschwendet die Website keine Ressourcen für das Herunterladen von Bildern, Videos oder Texten. Auch für die Darstellung auf mobilen Endgeräten ist es von Bedeutung.
Wir empfehlen, diese Funktionalität auf verschiedenen Ressourcen zu verwenden:
- auf Shops mit einer großen Anzahl hochwertiger Bilder und Videos;
- die Download-Geschwindigkeit der Konkurrenten ist viel höher;
- Webressourcen auf einem schwachen Server, der eine hohe Seitenladegeschwindigkeit bieten kann;
- bei dem mehr als 50 % der Besucher über mobile Geräte kommen.
Es gibt zwei gute Gründe, eine solche Funktion zu implementieren, um den Benutzer auf der Website festzuhalten. Wenn die Webressource Artikel anzeigt oder mithilfe von JavaScript verschiedene Funktionen bereitstellt, wird das Dokumentobjektmodell hochgeladen. Es erhöht die Download-Geschwindigkeit um ein Vielfaches. In diesem Fall spielt die konkrete Funktionalität eine entscheidende Rolle dafür, ob der Besucher auf der Seite bleibt oder sie verlässt, weil sie als minderwertig und nicht funktionsfähig angesehen wird. Außerdem sparen Sie Internetverkehr. Der Inhalt wird geladen, wenn der Besucher ihn erreicht hat. Es ist relevant für Benutzer mit schwachem oder mobilem Internet und einer begrenzten Anzahl an Kilobyte.
Bei der Implementierung einer solchen Funktion gibt es drei Arten der Inhaltsanzeige: Scrollen, Klicken und Hintergrundmodus. Beim Scrollen wird davon ausgegangen, dass Medieninhalte erst dann geladen werden, wenn sie in den sichtbaren Bereich gelangen oder der Benutzer den gewünschten Teil der Seite erreicht.
Opencart Lazy Load Theme von Templateog体育首页
Wir zeigen Ihnen die wunderschöne Flowerista – Elegante OpenCart 4.0.1.1-Vorlage für Blumen- und Boutique-E-Commerce-Shops von Templateog体育首页. Es ist ein perfektes Beispiel für das OpenCart-Lazy-Load-Theme auf dem Markt. Es ist eine ausgezeichnete Haut für einen Floristen, eine Kosmetikerin, einen Maskenbildner, einen Stylisten, einen Friseur usw. Dieses Layout begrüßt Sie mit einem Popup, in dem ein Besucher sein Postfach hinterlassen kann. Es ist eine gute Gelegenheit, Informationen über potenzielle Kunden zu sammeln und hilfreiche Angebote zu entwickeln. Der Skin unterstützt mehrere Währungen. In der Kopfzeile finden Sie Kontakte. Unten finden Sie eine komfortable Navigation. Sie haben ein horizontales Menü mit mehreren Kategorien. Sie entfernen die überzähligen oder fügen die notwendigen hinzu. Sie können Bilder zu bestimmten Produkten auch direkt im Menü hinzufügen. Bieten Sie Ihren Kunden Rabatte oder tolle Angebote. Sie nutzen auch einen Blog. Es ist eine unverzichtbare Funktion, mit der Sie Nachrichten und Videos über Produkte und Unternehmen veröffentlichen können. Es wird Ihnen helfen, Ihre Seite zu optimieren und Ihr Ranking in Suchmaschinen zu verbessern. Zusätzlich zu den Hauptseiten stehen Ihnen zusätzliche Seiten zur Verfügung: Karte, Sonderangebote und Bestellhistorie. Unten ist ein schöner Schieberegler mit interaktiven Übergängen. Die Produktseite verfügt über zusätzliche Attribute, die für jeden Webshop eines Floristen erforderlich sind: Wählen Sie die Größe des Blumenstraußes, die Verpackung, den Text, die Farbe, fügen Sie eine Datei hinzu, Datum, Lieferzeit usw.
Opencart Lazy Load Themes-Video
Häufig gestellte Fragen zu Opencart Lazy Load Themes
Was ist das Opencart Lazy Load Theme?
Es handelt sich um ein Layout, das der Anbieter auf einem CMS-System für ein E-Commerce-Unternehmen erstellt hat. Dieses Thema verfügt über eine Inhaltsoptimierungsfunktion für schnelles Laden der Seite.
Wie funktionieren Opencart Lazy Load-Themen?
Es funktioniert wie eine Website für einen Online-Shop. Es verfügt über einen Warenkorb, eine Kasse, eine Artikelseite, einen Blog, eine einfache Navigation, eine Online-Zahlungsoption usw. Sie müssen das Layout nicht auf dem Hosting oder Server installieren. Anschließend fügen Sie Inhalte und alle Produktinformationen hinzu und richten Zahlungsgateways entsprechend Ihrem Land, Ihrer Sprache, E-Mails für Kunden usw. ein. Beginnen Sie mit der Arbeit!
Erhalten Sie Bilder von Opencart Lazy Load Themes?
Einige Marktplatzanbieter bieten Zugriff auf Bilder zur kostenlosen Nutzung. Diese Informationen finden Sie in der Vorlagenbeschreibung.
Wie bekomme ich Opencart Lazy Load-Themes von Templateog体育首页?
Wählen Sie den erforderlichen Skin für Ihre Website. In den Warenkorb legen und die erforderlichen Rechnungsinformationen eingeben. Wählen Sie ein bequemes Zahlungssystem. Nach der Überweisung erhalten Sie eine SMS-Nachricht, eine E-Mail oder einen Anruf zur Bestätigung. Nach erfolgreichem Vorgang laden Sie die ZIP-Datei vom Konto herunter.